目次
Lightsailでのwordpress立ち上げてみる
久しぶりにwordpressでサイトを作りたいと要望があって、Lightsailでwordpressを立ち上げてみました。
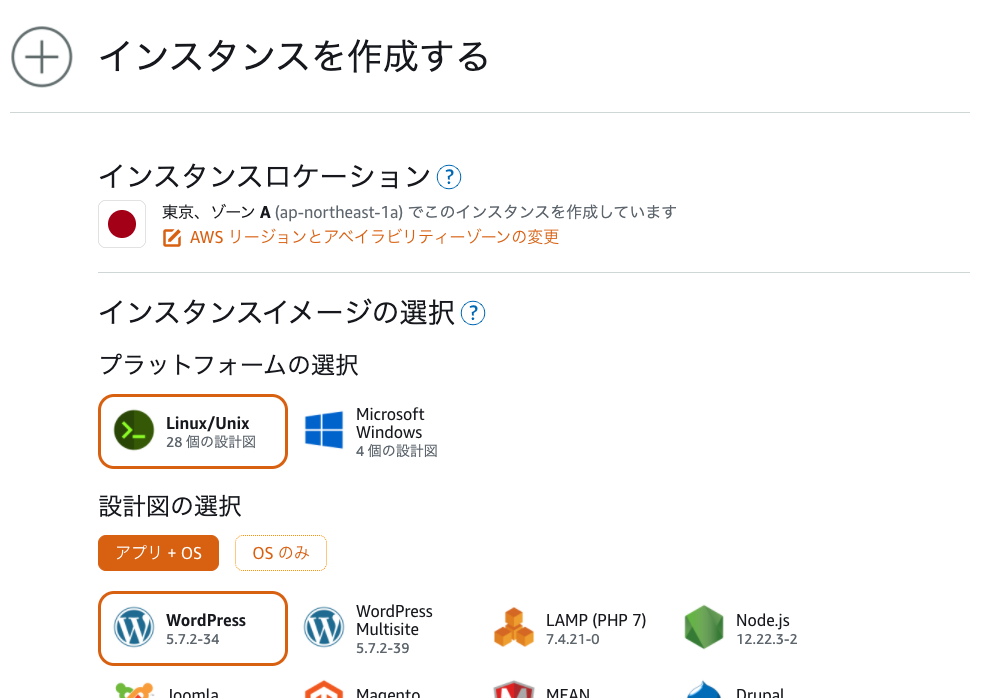
インスタンス生成
まずは、AWSにアクセスし、Lightsailに遷移して、wordpress用のインスタンスを立ち上げます。

ネットワーキングから静的IP生成
次に静的IPをアタッチしておきます。
5個までは無料で使えるということなので、使っておいて損はないかと思います。

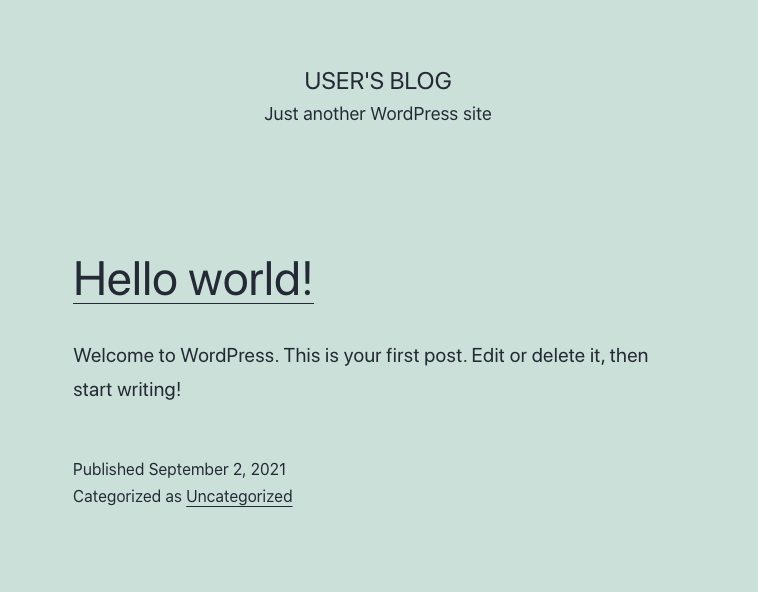
wordpressサイトの確認
なんとこれだけで、wordpressのサイト自体は見れるようになります!
アタッチした静的IPへアクセスしてみると以下のような画面が表示されました。

アカウントを確認
Lightsailのconsoleからサーバーにログインしてみます。
そうするとbitnamiユーザーのホームディレクトリ直下のファイルbitnami_credentialsがあり、そこに書かれているIDとパスワードでwordpressの管理画面に入ることが出来ます。
SSLをあてる
AWSのCertificate ManagerのSSLを使用しても良いのですが、Load Balancerの使用が必須になるので、まぁまぁお金を取られてしまいます。なので、今回はCloudFlareを使ってSSL化をしました。

以上で簡単ではありますが、一応wordpressで運用する最低条件でのサイト作成は出来ました。ほんと数分で立ち上げられて便利ですね。













その他、swap領域の確保など変更しておいた方が良い設定がいくつかあるので、こちらも参考にしてみてください。