目次
Seleniumを使って画像認証がある画面をクロールしたい
普段はheadlessを使ってクロールしてしまうので、わざわざデスクトップ環境なんて作ることはないのですが、どうしても画像認証がある画面を回避することが出来ず、画像認証部分を回避後から自動化しようという話になり、Ubuntuにデスクトップ環境を作って、そこにSeleniumを入れてみました。
EC2インスタンスの準備

とりあえず、EC2のインスタンスを作成します。
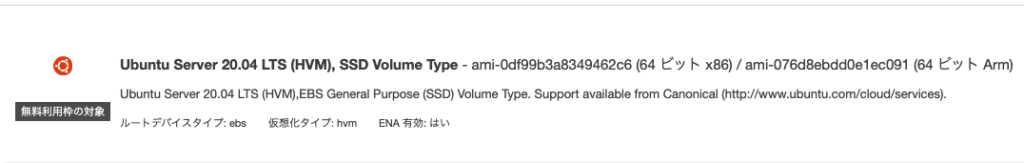
現状出ているLTSは20.04なので、こちらを選択して作成。t2.mediumくらいないと動かないということで、最初t2.mediumでやったものの、それでも動きが悪いのでt2.largeを利用。

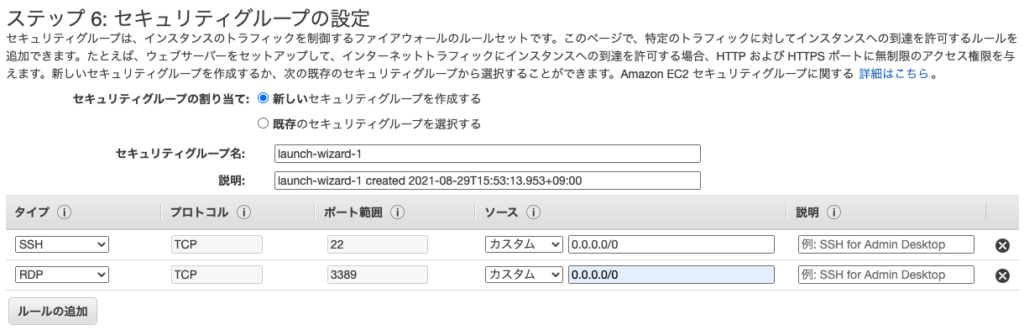
注意すべきは、セキュリティグループにSSHの他にRDPを追加してあげることです。
こちらがないと、リモートデスクトップでアクセスすることが出来ません。
Elastic IPをアダプトする
今回は、Seleniumで画像の認証を回避をすることが目的なので、Elastic IPでIPを固定化しておきました。
そうすることで、一度、画像認証を回避してしまえば、もう一度画像認証を求められることはほぼなくなりました。
EC2インスタンスの設定
インスタンスを作成後、SSHにてインスタンスへ接続します。
$ ssh -i <秘密鍵> ubuntu@<PublicIP>
ログインユーザーのパスワード設定
パスワードを使ってログインする為、ubuntuサーバーのデフォルトユーザーubuntuのパスワードを変えておきます。
$ sudo passwd ubuntu
もちろん、ubuntuユーザーを使いたくない場合は、別ユーザーを作ってあげてもいいと思います。
$ sudo adduser user_name $ sudo gpasswd -a user_name sudo
パスワードでログイン出来るよう設定
$ sudo vi /etc/ssh/sshd_config --------- # 以下のように編集 PasswordAuthentication no ↓ PasswordAuthentication yes --------- # ssh再起動 $ sudo /etc/init.d/ssh restart
デスクトップ環境に必要なパッケージのインストール
$ sudo apt -y install ubuntu-desktop
$ sudo apt install -y xrdp
#new_cursorsの無効化
$ sudo sed -e 's/^new_cursors=true/new_cursors=false/g' -i /etc/xrdp/xrdp.ini
#xrdpサービスの再起動、有効化
$ sudo systemctl restart xrdp
$ sudo systemctl enable xrdp.service
$ sudo systemctl enable xrdp-sesman.service
#xsessionファイルの作成
$ su user_name <-- ubuntuのままなら必要無し
$ cd ~
$ DESKTOP=/usr/share/ubuntu:/usr/local/share:/usr/share:/var/lib/snapd/desktop
$ cat <<EOF > ~/.xsessionrc
> export GNOME_SHELL_SESSION_MODE=ubuntu
> export XDG_CURRENT_DESKTOP=ubuntu:GNOME
> export XDG_DATA_DIRS=${DESKTOP}
> export XDG_CONFIG_DIRS=/etc/xdg/xdg-ubuntu:/etc/xdg
> EOF
リモートデスクトップで接続
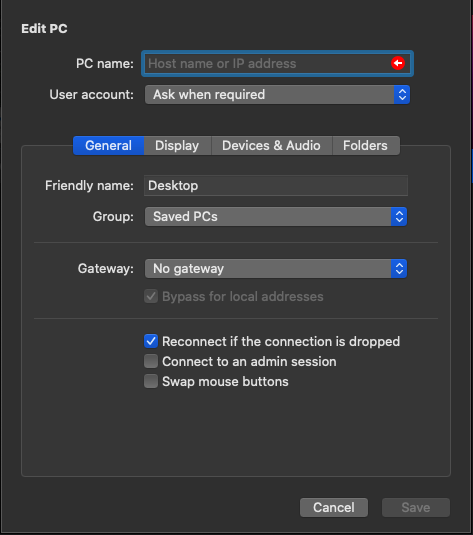
当方、Macを使用している為、Microsoft Remote Desktop for Macを使って、作成したEC2サーバーに接続します。

PC nameはEC2のパブリックIPを入力し、ユーザー名・パスワードは上記で設定したものを使用すると、接続が出来ます!

Google Chromeをインストール
パッケージをダウンロードしてインストールします。
$ wget https://dl.google.com/linux/direct/google-chrome-stable_current_amd64.deb $ sudo dpkg -i google-chrome-stable_current_amd64.deb
念の為、依存モジュールをインストールしておきます。
$ sudo apt update $ sudo apt -f install -y
Seleniumをインストール
aptでSeleniumを入れるのではなく、今回はpipを使用しました。
$ curl https://bootstrap.pypa.io/get-pip.py -o get-pip.py $ sudo python3 get-pip.py
そして、Seleniumをインストールします。
$ pip3 install selenium
ChromeDriverをダウンロード
自分のchromeのバージョンに合ったchromedriverをこちらからダウンロードして任意の場所に入れます。今回は /usr/bin 配下に入れたとします。
日本語フォントをインストール
Seleniumで正しく日本語を読み取る為、日本語フォントをインストールしておきます。
$ wget https://moji.or.jp/wp-content/ipafont/IPAexfont/IPAexfont00401.zip $ unzip IPAexfont00401.zip -d ~/.fonts/ $ fc-cache -fv
Seleniumを動かしてみる
とりあえず、適当にSeleniumが動くか試してみます。
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
options = Options()
options.add_argument('--window-size=1280,1024')
driver = webdriver.Chrome(executable_path='/usr/bin/chromedriver', options=options)
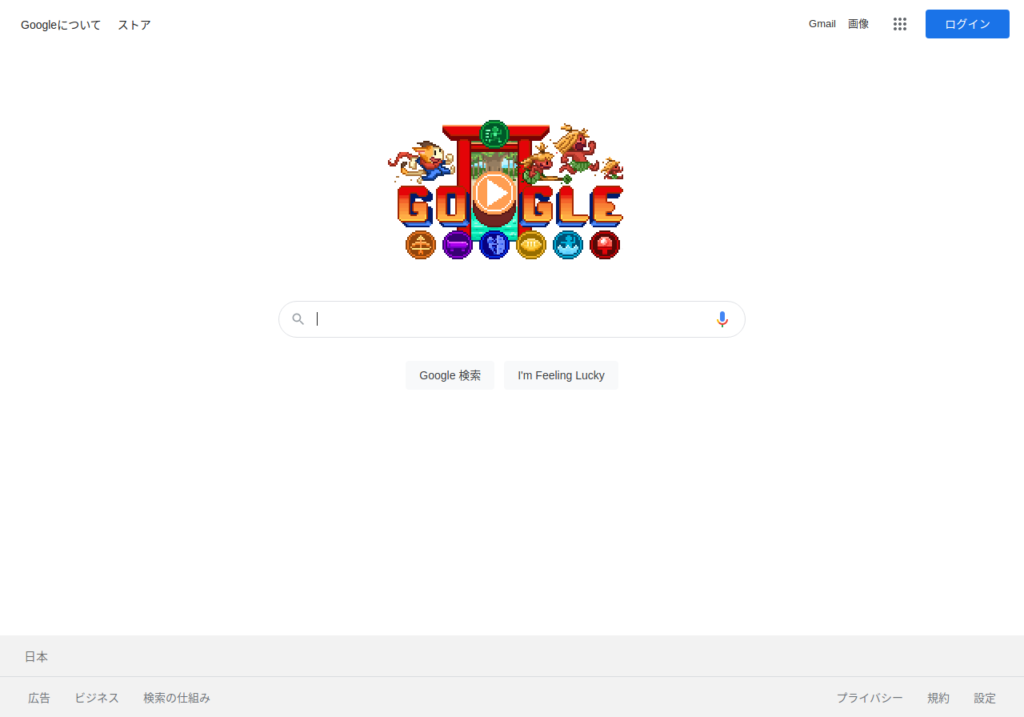
driver.get('https://google.com')
driver.save_screenshot('./screenshot.png')
driver.quit()
なんとか上手いことスクリーンショットも取れて動いてくれました!

その他
gitをインストール
$ sudo apt-get install git










意外と時間掛かりましたが、一度環境を作ってしまえば、暫くは使えるので便利に使えそうです。