tableviewのデザイントレンドが変わってきた
iOS7になってから、tableviewの上下にスペースを持たせるデザインが多いような気がします。
そんなデザインを実現する為の処理が、意外と面倒だったらので、書き留めときます。
tableView.m
- (CGFloat)tableView:(UITableView *)tableView heightForHeaderInSection:(NSInteger)section
{
return 20.0;
}
- (CGFloat)tableView:(UITableView *)tableView heightForFooterInSection:(NSInteger)section
{
return 20.0;
}
上記をすることで、単純にスペースを入れることは出来ます。
ただしこのままでは、画面をスクロールしたりしてもスペースは同時に付いてこず、セル自体がスペースの裏に隠れてしまいます。
そこで、以下のように設定する必要があります。

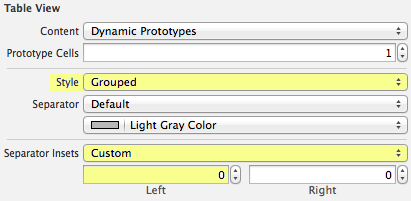
tableviewのStyleをGroupedにすることで、sectionのスペース分も同一セクションとして扱われ、スクロールしてもスペース自体もセルと一緒に移動するので、見た目が綺麗になりました。
後はついでに、デフォルトのセパレーターのポジションがおかしなことになっているので、左側を0にするなり、右側を直したりした方がいいということで、メモがてら載せておきました。








Apple側がデザイン規定を無理矢理変えてくると、とても対処が大変ですね。。
プラットフォーマーは強引にやってくるから凄いよなぁ。